WordPressサイトを使ってSEOに強化する為には、まず以下の5つのポイントを押さえていきましょう。
- パーマリンク設定と、パンくずを意識する
- 「Google XML Sitemaps」や「ALL IN ONE SEO」のプラグインを使用し、Googleにサイトマップ送信をする
- スマートフォン・タブレットで見やすいサイト構成にする
- 「noindex」、「canonical」を使い、サイトコンテンツの低評価リスクを回避する
- 「キャッシュの削除・更新」をしてくれるプラグインを使い、サーバーの負荷を下げる
では、次にそれぞれの項目について詳しく解説していきます。
パーマリンク設定と、パンくずを意識する
パーマリンクとは「パーマネントリンク(Permanent Link)」の略。
WordPressサイトを作成した際に、まず一番最初にやるべき設定がこの「パーマリンク設定」になります。
この設定はとても重要なのでしっかり抑えておきましょう!!
パーマリンクは一度設定した後は、変更しないように注意しましょう。
一度設定したパーマリンクを後から変更してしまうと、そのページに集まっているツイート数などの数値が、リセットされてしまいます。
(パーマリンクを変更する前に書いた記事が全てSEOも含めリセットされてしまいます。)
パーマリンクの設定方法
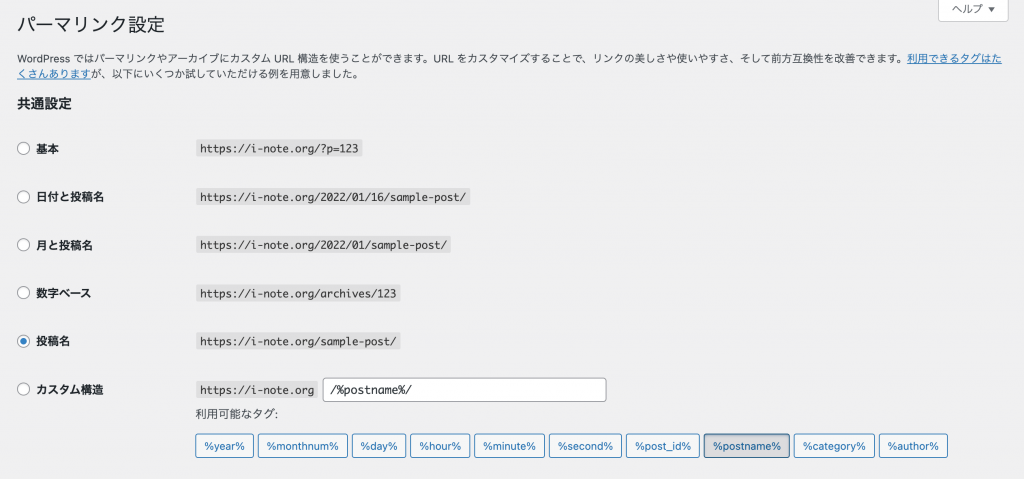
WordPress管理画面へログイン後、「設定」→「パーマリンク」の順にクリック。
下記画像の画面が表示されたら、「投稿名」を選択しページ下部にある「変更を保存」ボタンをクリック。
これでパーマリンク設定は完了となります。(案外簡単です。笑)

他にも設定があるのに、なんで「投稿名」を選択するの?
なぜ、ここで「投稿名」を選択したかというと、URLを見た時にその記事がどんな内容なのか理解できた方がよいため、このパーマリンクをオススメしています。
「投稿名」を選択した場合の表示例(http://test.com/ここに記事の文字列が入ります。)
また、文字列については必ず【半角英数字】に設定しましょう。
日本語になっていると、例えばその記事のリンクをどこかに貼り付けたい場合などにとても長いURLになってしまいます。

パンくずリストの設定方法
次はパンくずの設定です。使っているテーマなどによってはパンくず設定機能が入っているものと入っていないものがあります。
そもそも、パンくずってなに?という方もいらっしゃると思いますので簡単に説明します。
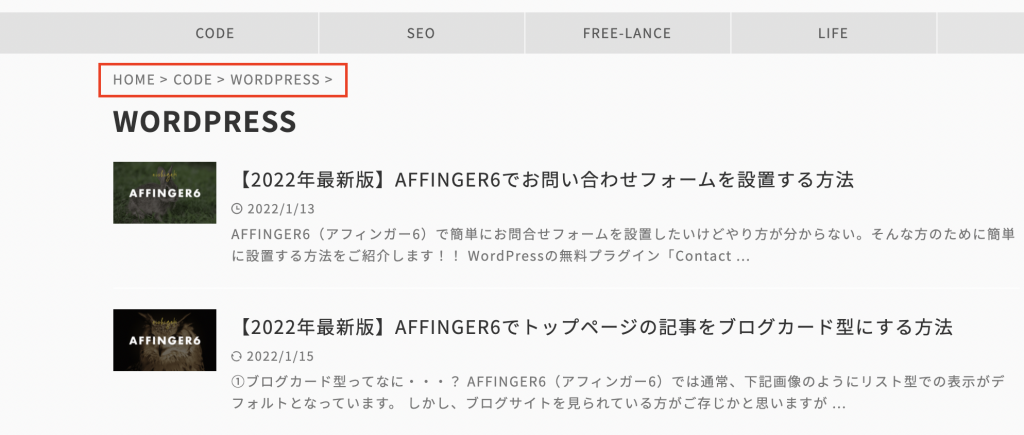
パンくずとは「固定ページや投稿ページの上部に表示されるナビゲーションリンク」のことです。
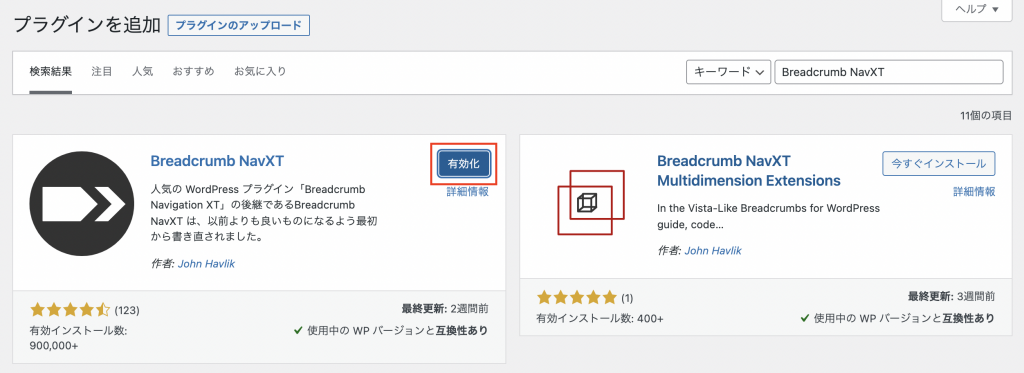
今回はWordPressプラグインである「Breadcrumb NavXT」を使用した方法を解説します。
このプラグインにはウィジェット機能があり、ヘッダー、サイドバー、フッターなど、テーマで対応しているウィジェット領域にパンくずリストを追加できます。
表示するページとカテゴリの調整も出来る為、高機能なカスタマイズが可能です。
プラグインをインストール後「有効化」にしたら早速設定を行いましょう。

「外観」→「ウィジェット」の順にクリック。
Breadcrumb NavXTウィジェットが表示されています。このウィジェットを表示したい場所にドラッグしてください。
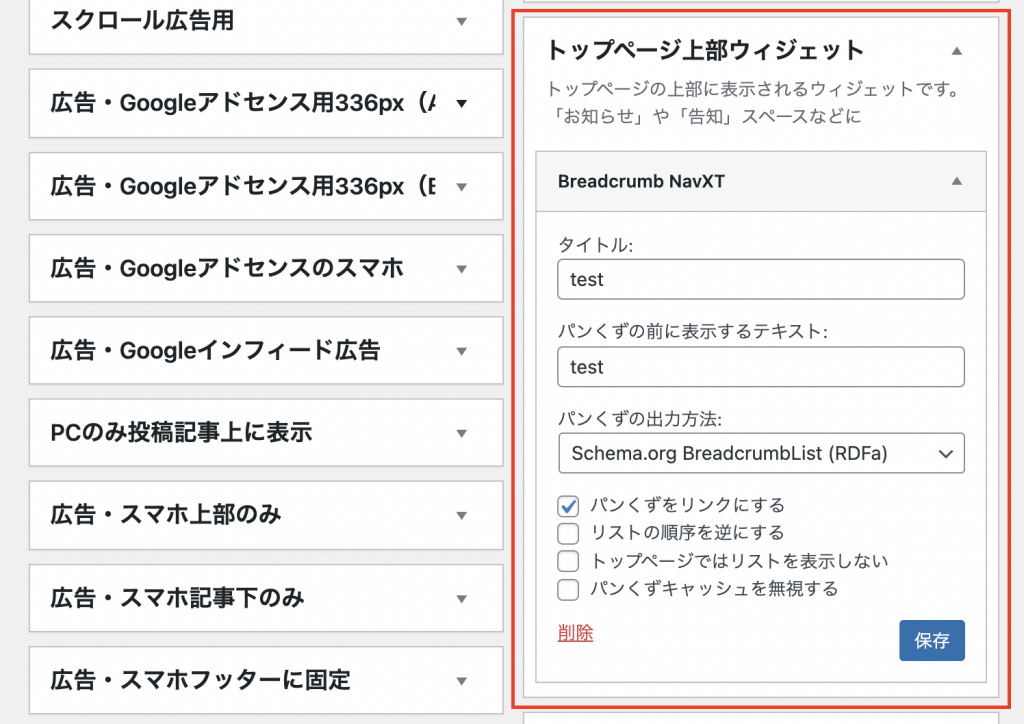
今回は下記画像のように「トップページ上部ウィジェット」に追加しました。

ドロップダウンの矢印をクリックするとBreadcrumb NavXTウィジェット設定が開きます。
必要なフィールドに情報を入力し、選択ボックスで必要な項目にチェックをいれましょう。
入力が完了したら右下にある「保存」ボタンをクリックして設定は完了です。
これで選択したウィジェット部分に、パンくずリストが表示されます。
「保存」ボタンをクリックするのを忘れがちなので注意しましょう!

Googleにサイトマップを送信する
次にGoogleにサイトマップを送信する方法です。
WordPressインストール後の初期状態では、サイトマップを送信するための「XML形式サイトマップ(sitemap.xml)」を作成する機能は入っていません。
ですので、最初は手動で設定しないといけません。
このサイトマップ設定は必ず必要というわけではないのですが、なかなかインデックスされないページなどにサイトマップを送信することによってインデックスのリクエストを行う事ができます。
今回は「Google XML Sitemaps」を使用した設定方法を解説します。
プラグインをインストール後「有効化」にしたら早速設定を行いましょう。
「設定」→「XML-sitemap」の順にクリック。
XML-sitemapの設定画面が表示されたら、項目ごとに設定を行います。
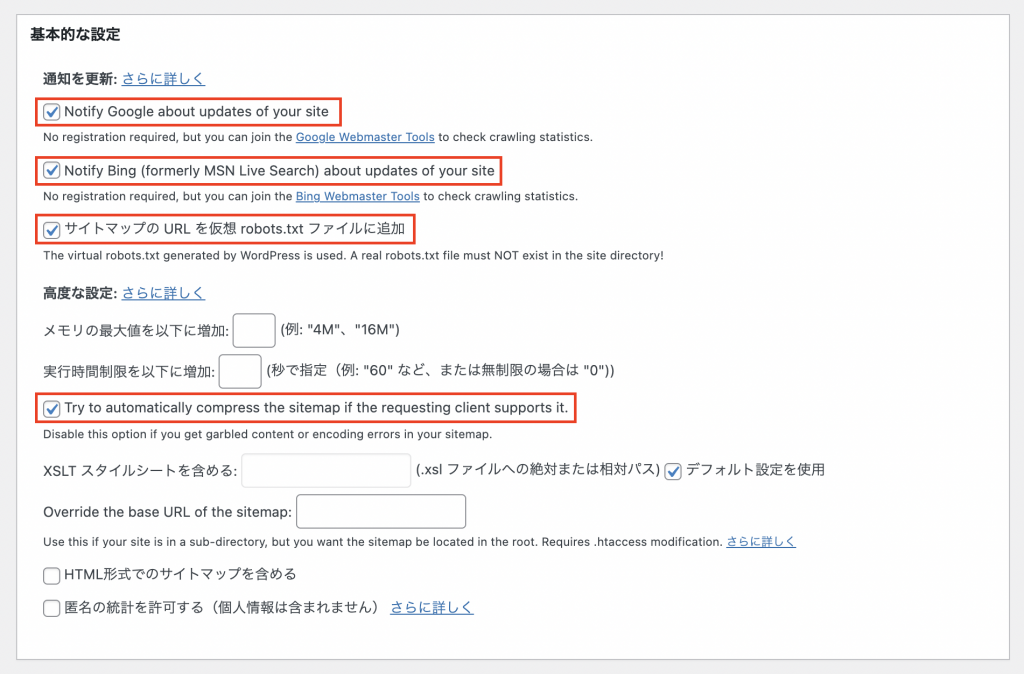
基本的な設定
画像、赤枠部分にチェックを入れ基本的な設定は完了です。
通知する検索エンジン3つにチェックを入れます。高度な設定は基本的に設定は必要ないです。

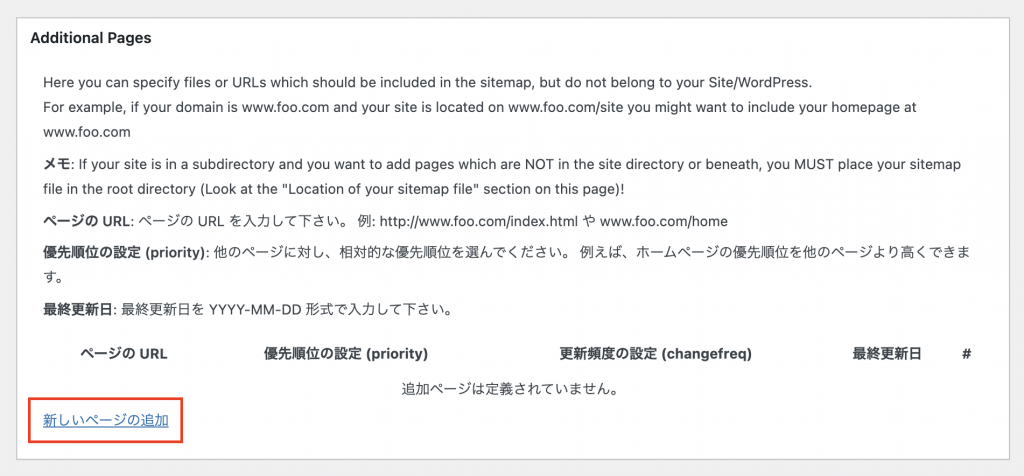
Additional Pages
WordPress以外で作成したページをサイトマップに送信する場合は、「ページを追加」から追加してください。
なにもなければここはスキップして大丈夫です。

投稿の優先順位
ここでは投稿の優先順位の計算方法を選択しますが、基本的にはデフォルト(コメント数)のままで大丈夫です。

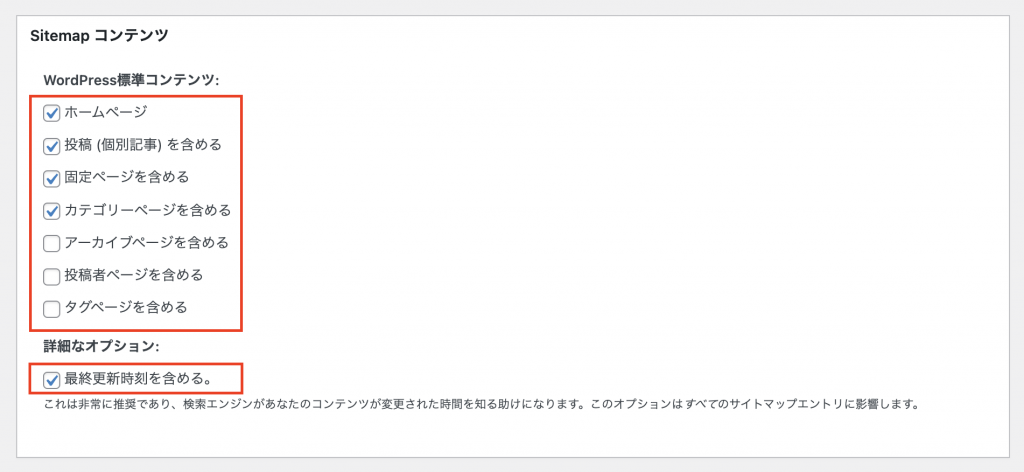
Sitemap コンテンツ
サイトマップに送信するページを選択します。通常、noindex対象にしているページは含めなくてもいいです。
基本的には画像赤枠の設定で問題ないので、もし「アーカイブページ」も追加したい場合はチェックを入れておきましょう。

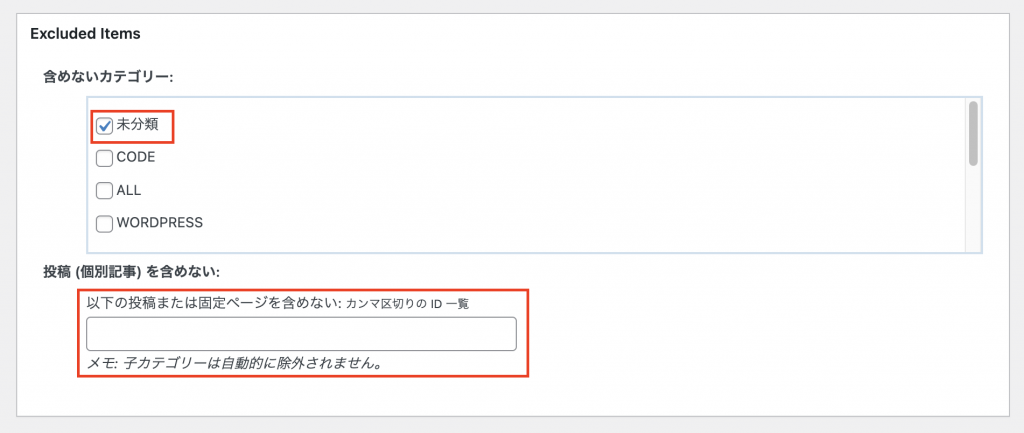
Excluded Items
サイトマップに含めたくない記事やカテゴリがあれば、ここで指定しましょう。
デフォルトで入っているカテゴリ「未分類」は必要ないかと思うのでチェックを入れておきましょう。

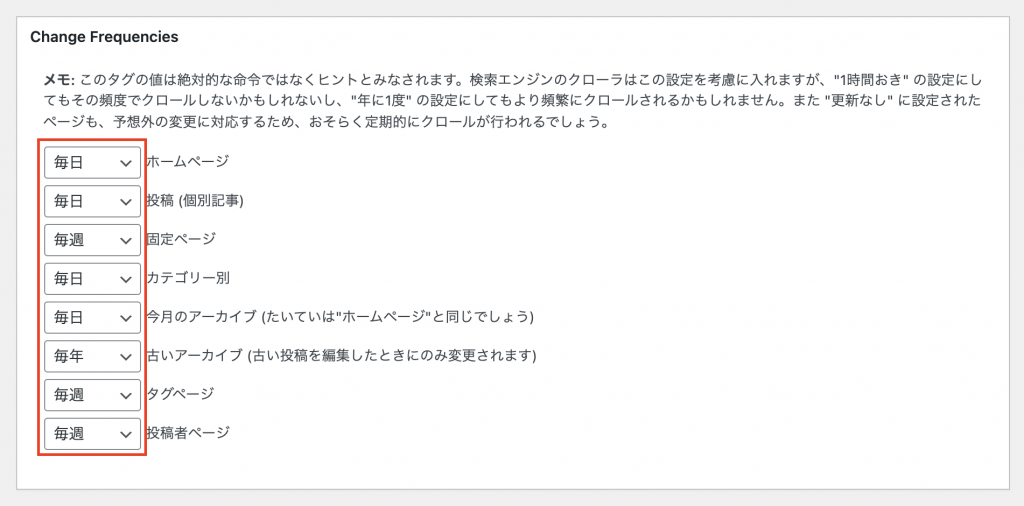
Change Frequencies
ここではサイトマップの更新頻度を設定を行います。更新の多いTOPページや投稿ページは「毎日」にしておきましょう。

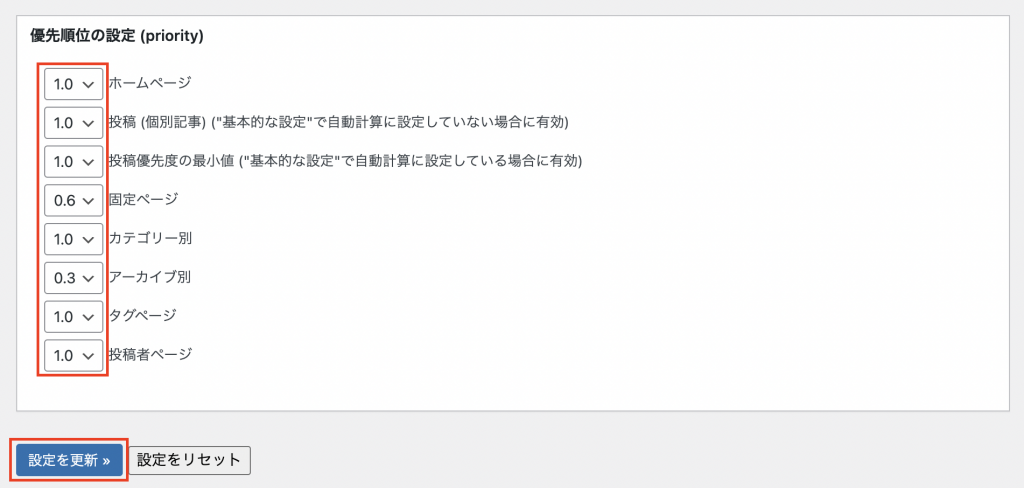
優先順位の設定 (priority)
優先的にクロールして欲しいページがあれば、10段階(0.1~1)までの間で指定を行います。※「1.0」が最も優先度が高い
全ての項目の入力が完了したらページ下部にある「設定を更新」をクリック。これで全ての設定が完了です。

スマートフォン・タブレットで見やすいサイト構成にする
最近では「レスポンシブWebデザイン」が主流となり、あまり気にされることがないかもしれません。
しかし、Googleは2018年3月からPCページではなく「モバイルページを評価の基準」とするMFI(モバイルファーストインデックス)の開始を発表しました。
どういう意味がというと、これまでGoogleはPCページを主体にクロールやインデックスを行っていましたが、今後はモバイルページを主体にするということです。
今後はスマホでサイトを見た時に、しっかりと情報を得られるコンテンツページになっているか、見やすく使いやすいページであるかどうかが重要になっています。
作業はPC画面でするため、初心者の方はPCページだけを綺麗にしがちですが、しっかりとスマホページも確認しながら構成していくようにしましょう!
モバイル対応しているサイトを最適化するために役立つのがモバイル フレンドリー テスト – Google Search Consoleというツールです。
サイトの文字が小さすぎたり、ページの表示速度が極端に遅いなど改善策を提示してくれます。
初心者でも簡単に改善できる項目もあるのでしっかりと確認していきましょう。

サイトコンテンツの低評価リスクを回避する
まずはじめに皆さんは「noindex」「canonical」という言葉をご存知でしょうか?
「noindex」「canonical」とは検索エンジンに対して、「このページはインデックスしなくていい(noindex)」「このページは正規にインデックスすべきURLが別にあります(canonical)」という内容を伝える役割があります。
head内での「noindex」の記載
<meta name=”robots” content=”noindex” />
head内での「canonical」の記載
<link rel=”canonical” href=”https://test.com/abc” />
どういう時に必要かというと、例えばサイトが類似のコンテンツを複数抱えている場合、この設定を用いれば、Googleからの評価を落とさずに済むということです。
Googleが実装している「Panda(パンダ)」と呼ばれる低品質なコンテンツを上位表示させないためのアルゴリズムの存在があります。
この「Panda(パンダ)」によってGoogleは低品質なコンテンツや、オリジナリティに乏しいコンテンツの評価を下げるようになりました。
ではどのようなページを「noindex」「canonical」に入れておいた方がよいのでしょうか?
「noindex」に入れておくべきページ
「noindex」は、他のコンテンツと重複している箇所が多い「コンテンツ要素の低いページ(重複コンテンツなど)」に設定することがオススメです。
- 検索結果ページ
- アーカイブページ(月別アーカイブ)
- タグページ
- その他、コンテンツ内容が薄い記事
「canonical」に入れておくべきページ
「canonical」を使用した方がよいページは、内容がほぼ同じにも関わらずURLが違う、重複ページがある場合です。
一見、「noindex」と「canonical」とは似たように感じますが、「canonical」は正規にインデックスして欲しいURLを示すことが可能です。
この「noindex」と「canonical」を設定するにはどうしたらいいのでしょうか?
ここでは「ALL IN ONE SEO」というプラグインを使用して設定を行います。
①「ALL IN ONE SEO」をインストール
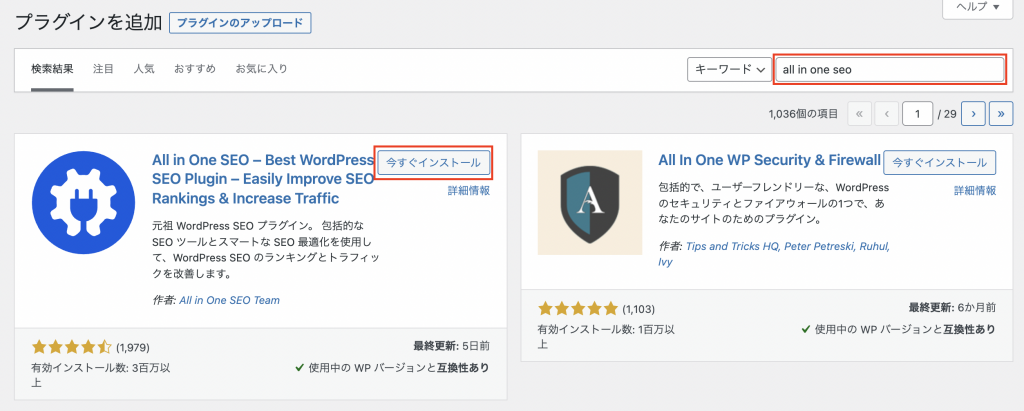
WordPressの管理画面ログイン後、「プラグイン」→「新規追加」の順にクリックし、検索窓から「All in One SEO Pack」と検索します。
「All in One SEO Pack」が表示されたら、「今すぐインストール」をクリックしインストールができたら「有効化」をクリックします。

②「ALL IN ONE SEO」から「一般設定」を開く
インストールが完了すると、管理画面サイドバーに「ALL IN ONE SEO」という項目が追加されます。
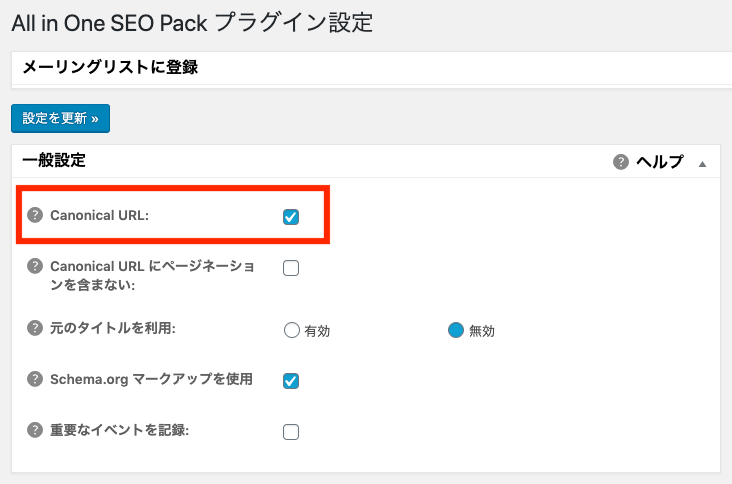
その中に「一般設定」という項目があるのでそちらをクリック。
上部にある「Canonical URL」にチェックを入れるだけで「Canonical 」の設定は完了です。

③必要なページに「noindex」を設定
「noindex」を入れたいページに対して設定を行います。「Canonical 」と同様に設定はとても簡単です!
今回は「アーカイブページ」に対してnoindexを入れる設定を行いました。
これで「noindex」と「canonical」の設定は完了です!
プラグインを使うと簡単に設定できるので初心者の方にはオススメです!
「キャッシュの削除・更新」プラグインを使用し、サーバーの負荷を下げる
WordPressでサイトを運用している中で、「ページの表示速度が遅い」といった経験はないでしょうか?
1つ目の理由として、WordPressそのものの仕様としてユーザーがアクセスするとサーバーに負荷がかかってしまいます。
その結果、大量のアクセスがされるとサーバーが負荷に耐えきれず、「503エラー」と呼ばれるエラーが表示されます。
このエラーやリスクを回避する為に、実装すべき対処が「キャッシュ」です。
この対処をするためにWordPressのプラグインで実装を行いましょう。
今回使用するWP Super Cacheというプラグインです。
このプラグインはインストールして有効化した時点で、キャッシュを生成してくれます。
インストール後に何か自身で設定する必要はございません!(とても便利です!)
SEO対策はしっかりと行おう!
いかがだったでしょうか?SEO対策には様々な方法がありますが、今回ご紹介したものは初心者でもすぐにできる作業です。
この設定を行うだけでもSEO強化がしっかりとされますので設定するようにしましょう。
WordPressサイトの運用目的によってSEO対策は変わってきますが、今回紹介した内容は全てに適用できるものとなります。
また、ECサイトのSEO強化については下記記事をご覧下さい。